使用手機、平板、電腦時會有縮放顯示問題,在此提出幾個常見案例:
也就是圖片隨裝置縮放以圖片中間裁減縮放,不會整張圖隨著裝置大小縮放,圖片也比較大張,如下圖
在此使用的輪播工具為bootstrap4,但是原理可以套用在各大輪播工具中


使用的技巧為padding,參考資料如下:
https://blog.csdn.net/xiaozhi_2016/article/details/78870154
他只適合用於背景圖片,而且高度要設置0和背景大小設置cover
並且隨著padding-bottom的數值,圖片也隨著比例裁切
原來的插入圖片原始碼是這樣
https://bootstrap.hexschool.com/docs/4.0/components/carousel/#options
<div class="carousel-item active">
<img class="d-block w-100" src="..." alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="..." alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="..." alt="Third slide">
</div>
修改如下:
html裡面原來的img改為div,設定class和style背景影像
<div class="carousel-item active">
<div class="rwdimg" style="background-image:url(...)"></div>
</div>
<div class="carousel-item ">
<div class="rwdimg" style="background-image:url(...)"></div>
</div>
<div class="carousel-item ">
<div class="rwdimg" style="background-image:url(...)"></div>
</div>
css對新增的rwdimg設定高度為0,新增padding-bottom
.rwdimg{
display:block;
width: 100%;
height: 0;
padding-bottom:100%;
overflow:hidden;
background-position: center center;
background-repeat: no-repeat;
background-size:cover;
}
其他網路教學也有提到使用padding達到等比例效果
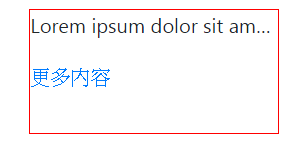
有時會遇到狀況就是希望文字超過字數時候會出現...省略符號,使用者點下「更多內容」就可看到更詳細的內容,如下圖

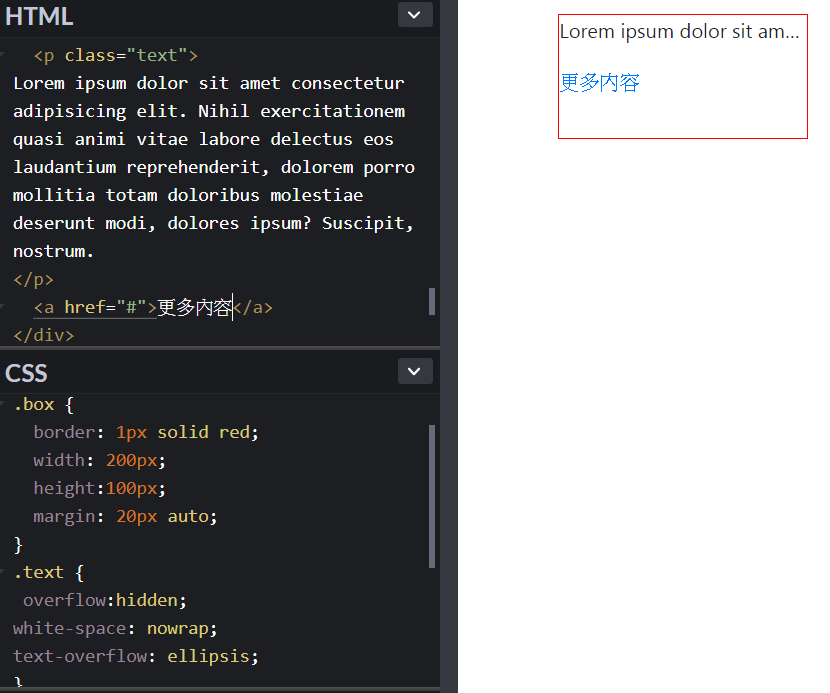
作法如下
只要在放文字的標籤內,加上 overflow:hidden之外,還有加上兩個屬性
white-space: nowrap; //不換行
text-overflow: ellipsis; // 顯示省略符號...
相關介紹
http://t.cn/E7Sovz3
https://www.w3schools.com/cssref/pr_text_white-space.asp
https://www.w3schools.com/cssref/css3_pr_text-overflow.asp

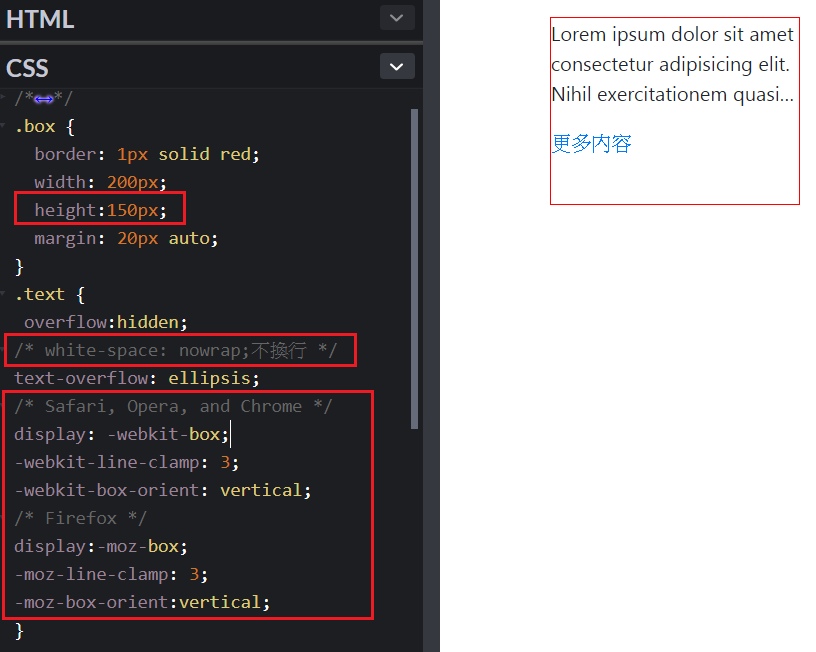
如果要指定幾行後才省略文字
可使用這個技巧
他不兼容ie,瀏覽器的用法說明如下:
/* Safari, Opera, and Chrome */
display: -webkit-box; //必須結合的屬性,用於將對象作為彈性盒模型顯示。
-webkit-line-clamp: 3; //指定3行才省略
-webkit-box-orient: vertical; //必須結合的屬性 ,設置或檢索彈性盒模型的子元素的排列方式
/* Firefox */
display:-moz-box; //必須結合的屬性,用於將對象作為彈性盒模型顯示。
-moz-line-clamp: 3; //指定3行才省略
-moz-box-orient:vertical; //必須結合的屬性 ,設置或檢索彈性盒模型的子元素的排列方式
參考網址:
http://www.w3school.com.cn/cssref/pr_box-orient.asp
https://icewing.cc/post/webkit-line-clamp.html
https://www.minwt.com/webdesign-dev/css/20296.html
下圖除了加上上面兼容的程式碼以外,要把box的高度調整和 white-space不換行設定關掉

codepen:https://codepen.io/yuski/pen/ZqydEq
